HTML 사진과 속성<img, src>
- 프로그래밍/웹사이트
- 2019. 8. 1.
HTML 사진과 속성 <img, src>
오늘은 저번에 했던 내용에서 사진을 추가해보려고 합니다.
- html 파일 만들기
- html에서 사진을 넣기 위한 태그
- html 문법 <속성>
1. html 파일 만들기
귀찮으니 이건 저번 글에서 사용했던 1.html 파일을 이어서 하겠습니다.
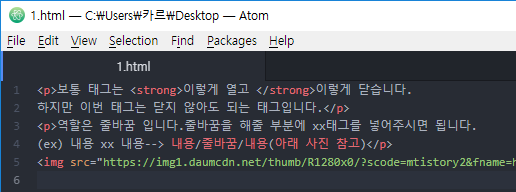
파일 내용은 아래와 같습니다.

지금부터 1.html과 같은 폴더에 있는 사진을 넣어보겠습니다.

2. html에서 사진을 넣기 위한 태그
html에서 사진을 넣기 위한 태그는 <img>라는 태그입니다.
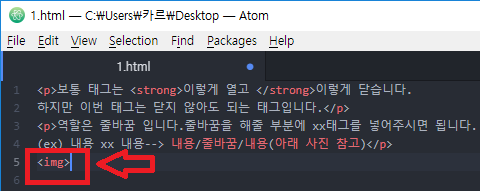
그렇다고 아래 사진처럼 <img> 태그만 입력하면 안 됩니다.

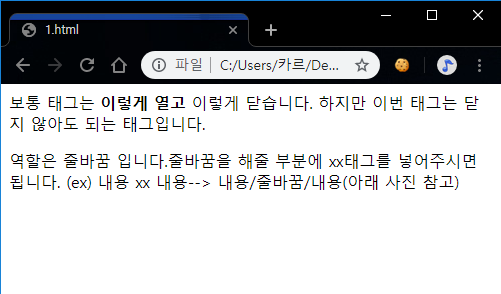
<img>태그만 입력하면 아래 사진처럼 아무런 사진도 나오지 않습니다.
왜 그럴까요?
바로 출력하기 위한 사진의 정보가 부족하기 때문입니다.
즉 해당 태그에는 무슨 사진을 불러올지 알려주는 내용이 없기 때문이죠.

그렇다면 어떻게 내가 원하는 사진을 추가해야 할까요?
답은 위의 목차에서 말했듯이 속성을 추가해 주는 것입니다.
3.속성(attribute)
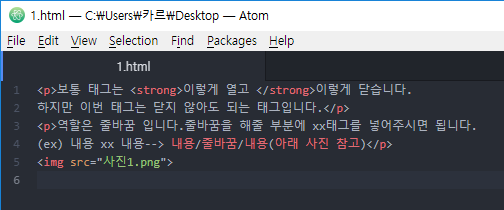
그럼 위의 <img>태그에 속성을 추가해주겠습니다.
<img src="사진1.png">이렇게 작성해보겠습니다.

이제 크롬으로 확인해보겠습니다.
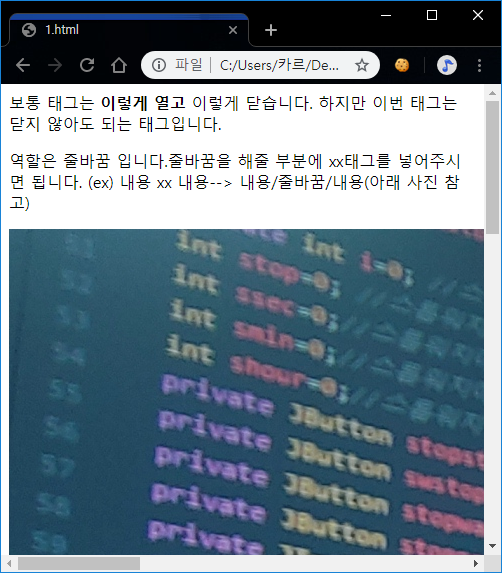
사진은 적용이 잘 되었는데 생각보다 사진이 조금 크네요.

사진이 너무 크니까 이번엔 사진의 크기를 조절해보겠습니다.
아까의 코드에서 width="100%"를 추가해주고 height="50%"를 추가해주었습니다.
(%로 크기를 조절하면 브라우저 크기에 따라서 사진의 크기가 달라집니다.)

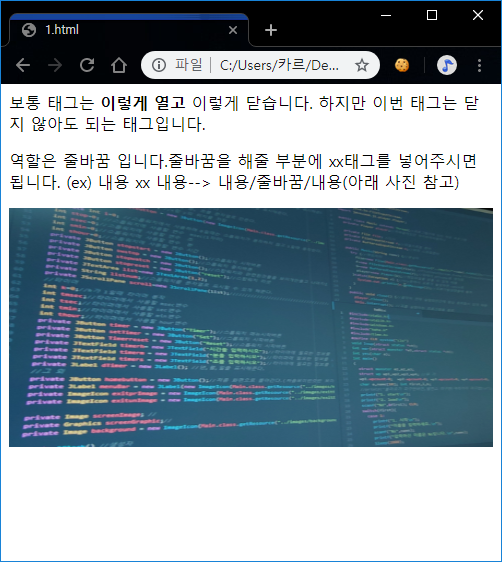
한번 다시 한번 크롬으로 열어보겠습니다.
적당한 크기로 잘 나오네요.

4. 이미지의 주소로 사진 넣기
위에서 별다른 경로를 적어주지 않고 <img src="사진이름.확장자">이렇게 했을 때 내가 원하는 사진이 출력이 된 것은 html 파일과 사진 파일이 같은 폴더에 있었기 때문입니다.
다른 경로에 있는 사진이나 인터넷에서 바로 사진을 가져와서 출력하고 싶다면 정확한 경로(주소)를 모두 작성해줘야 합니다.
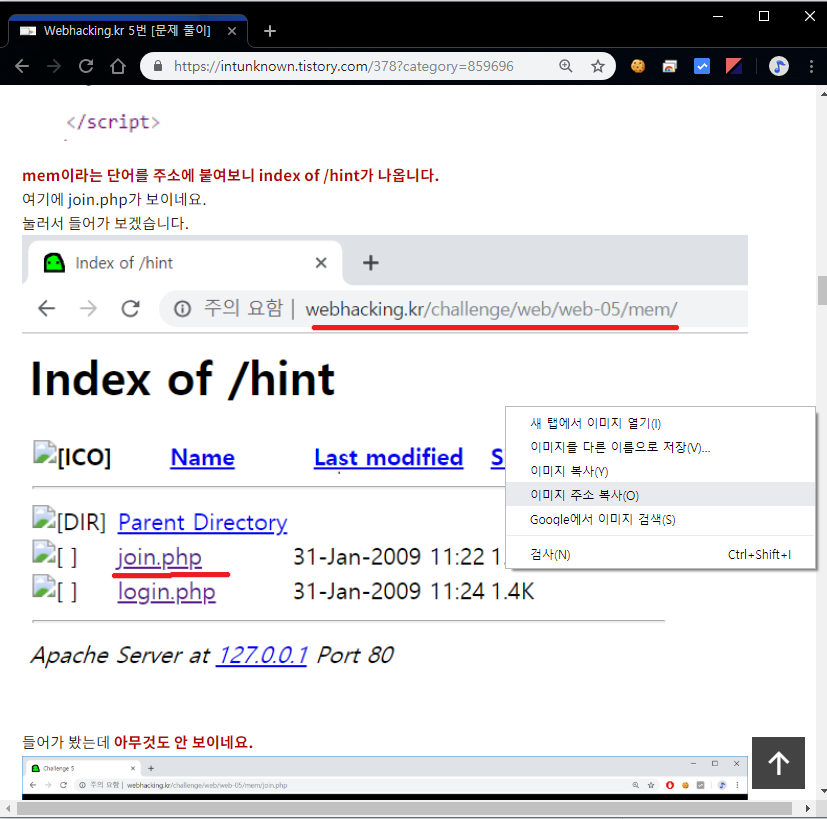
예시로 제 블로그에 있는 글에서 아래 보이는 사진을 출력해보겠습니다.
이미지를 다운받지 않고 이미지 주소 복사를 눌러줍니다.

이제 복사해온 이미지 주소를 src="주소"형태로 만들어주세요.

이제 브라우저로 열어보겠습니다.
성공적으로 출력이 된 것을 확인할 수 있었습니다.