안드로이드 스튜디오 Hello world출력하기
- 프로그래밍/안드로이드
- 2019. 9. 1.
안드로이드 스튜디오 hello world 출력하기
오늘은 안드로이드 스튜디오로 Hello world를 출력하는 앱을 한번 만들어보겠습니다.
- 1. Empty Activity 만들기.
- 2. Hello world 출력하기

1. Empty Activity 만들기
먼저 비어있는 Activity를 만들어보겠습니다.
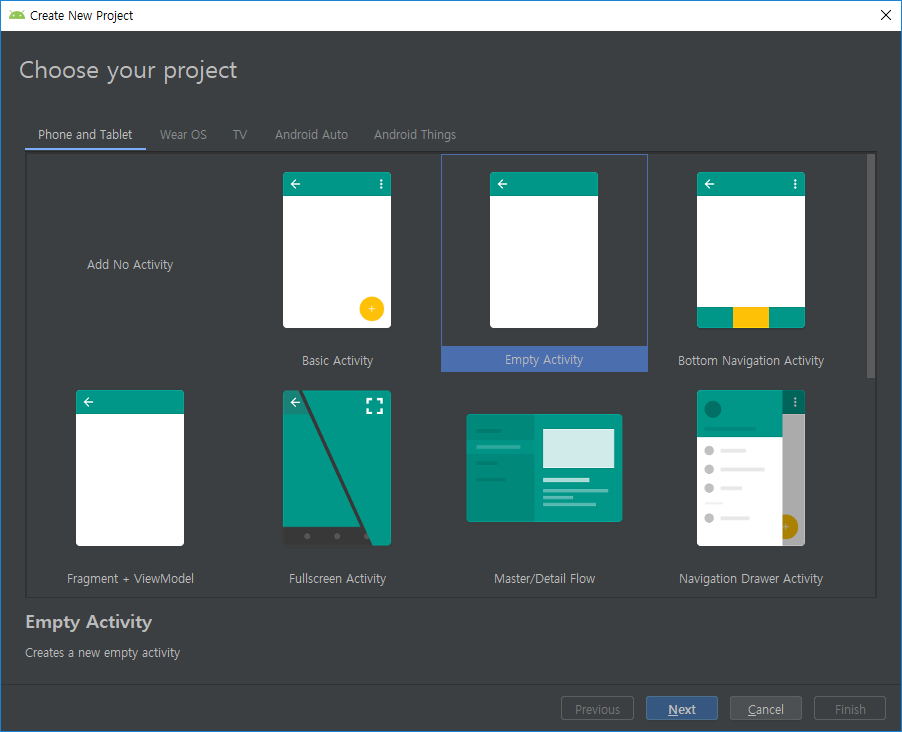
안드로이드 스튜디오의 메인 페이지에서 start a new Android studio project를 눌러줍니다.

그러면 이렇게 여러 가지가 나오는데 이번에는 Hello world만 출력해볼 예정이므로 Empty Activity를 선택합니다.

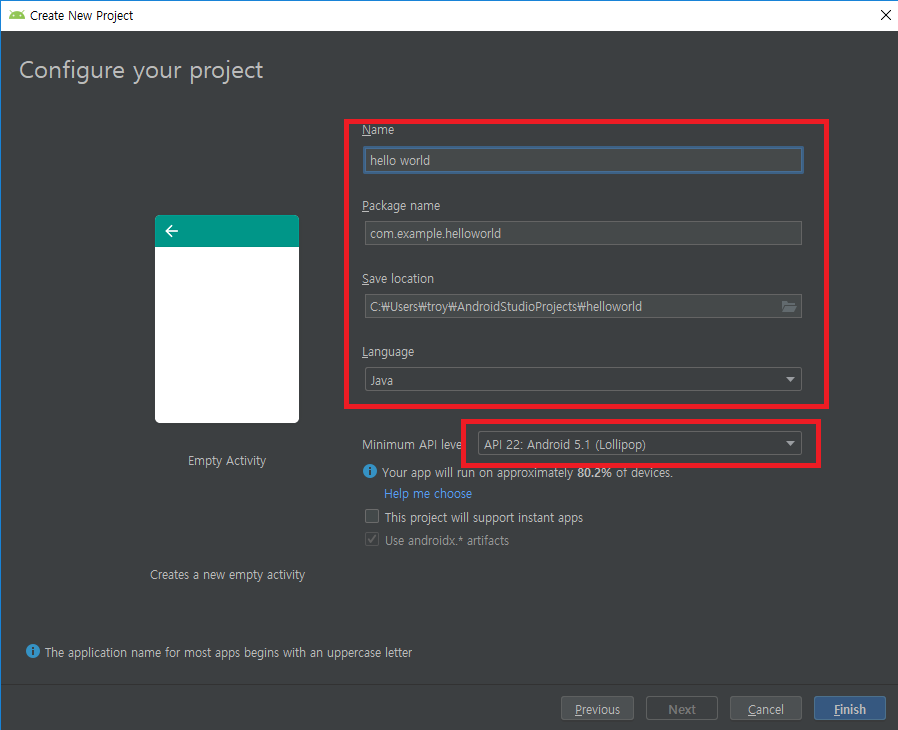
이제 이름(앱 이름), 저장 경로, 언어, API level 등을 선택해줍니다.
*Minimum API level은 어떤 버전의 핸드폰까지 지원해줄 건지 선택하는 과정입니다.
저는 아래 사진에서 5.1부터 지원하겠다고 했습니다.
그 결과 80퍼센트의 기기가 호환된다고 나오네요.

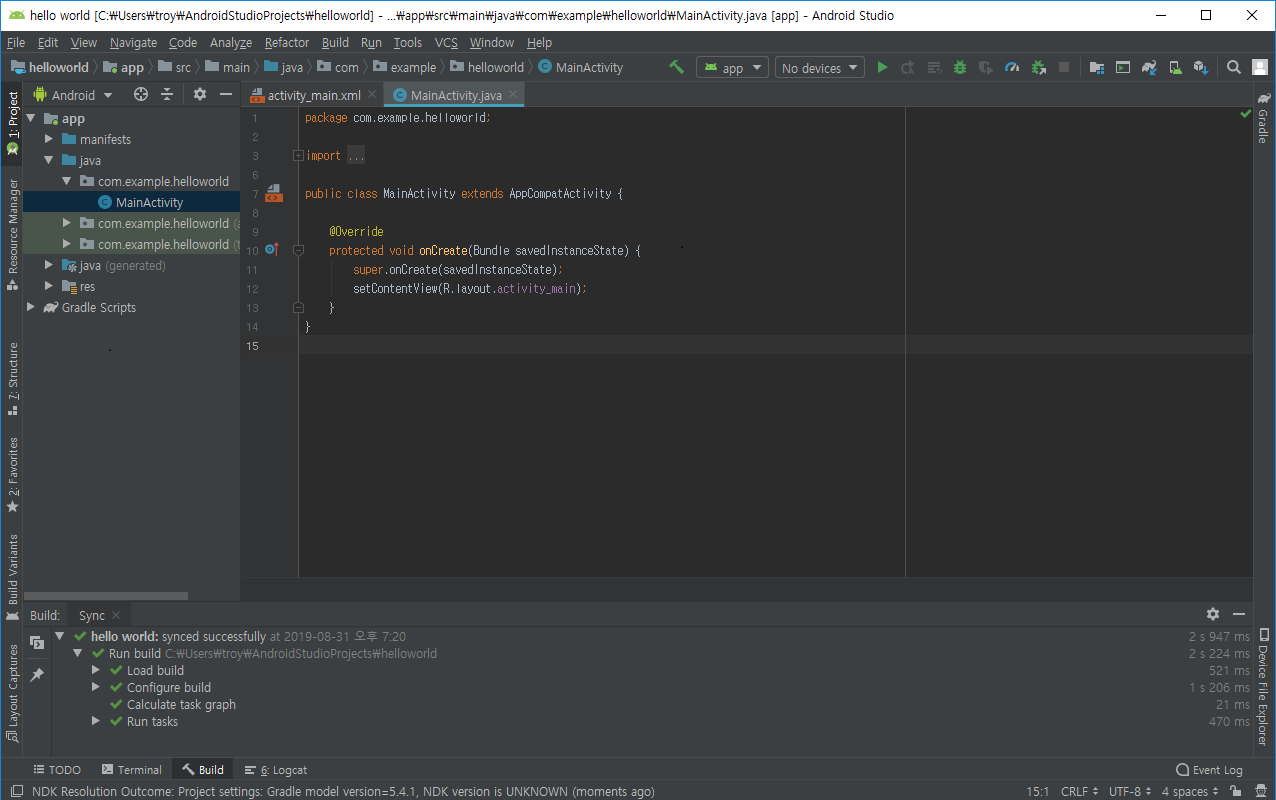
이렇게 빈 프로젝트가 만들어졌습니다.(진짜로 빈 프로젝트는 아니지만. )

2. Hello World 출력하기.
이번엔 빈 activity에 hello world를 출력해보겠습니다.
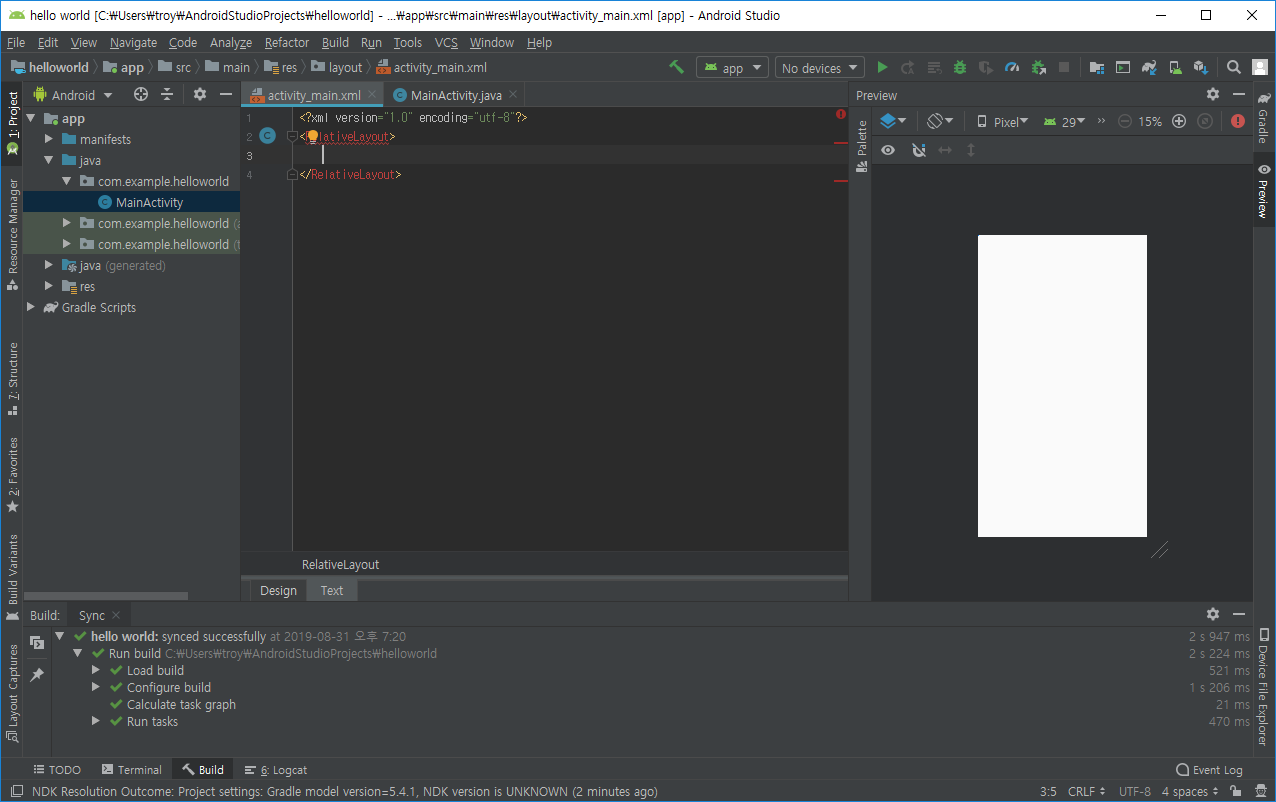
activity_main.xml에서 <?xml~~>를 제외한 나머지를 지우겠습니다.
(<?xml~~는 이 문서가 xml이라는 것을 알려주는 부분입니다.)

이거 정말 편하네요.
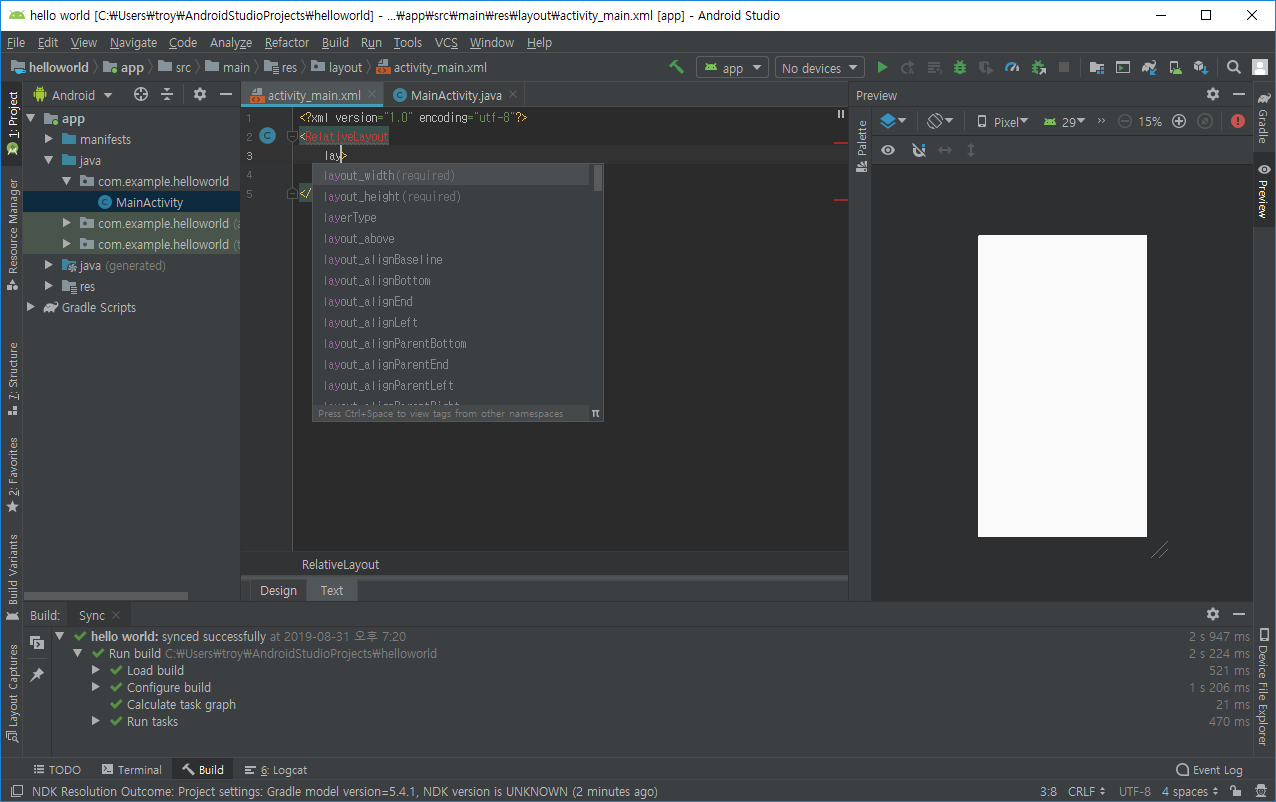
RelativeLayout을 입력하려고 <R만 작성했는데 아래 나옵니다.(핳 엄청 편해!!)

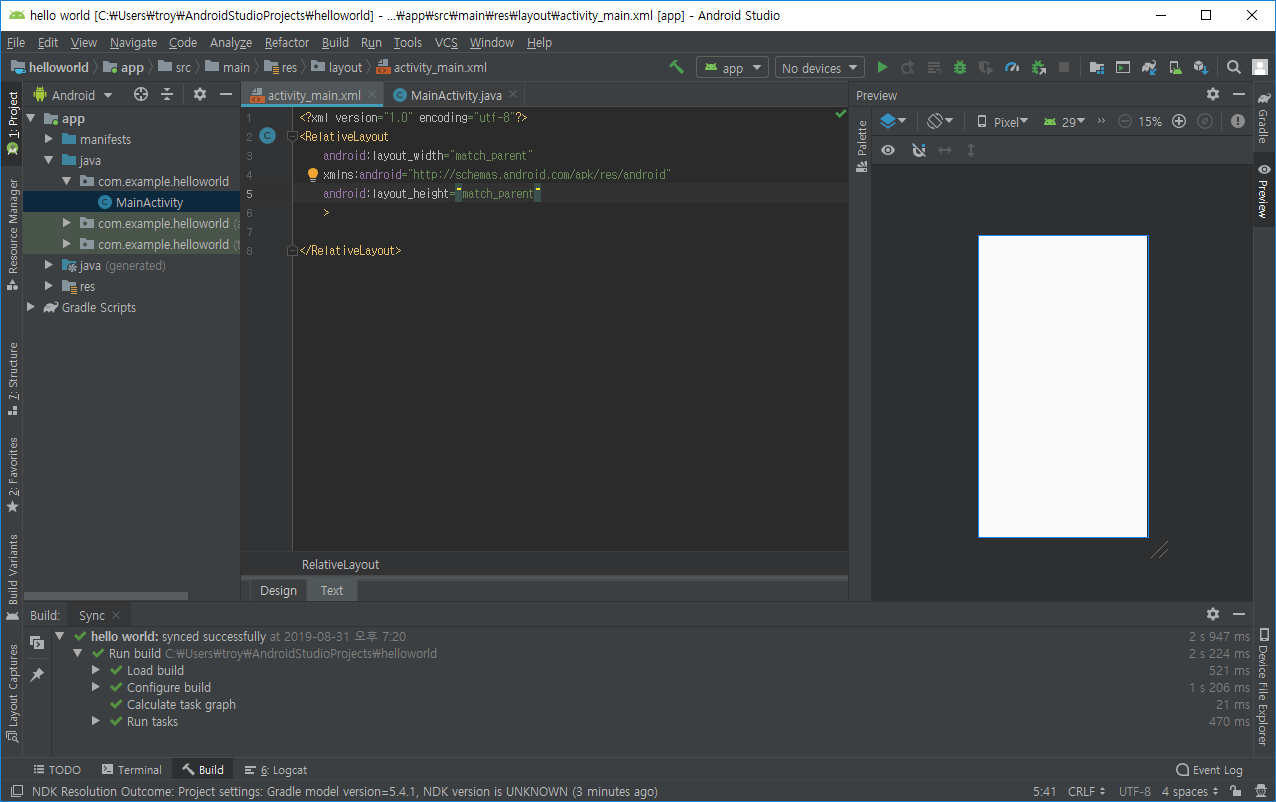
이런 식으로 RelativeLayout으로 열고 닫습니다.

RelativeLayout이 너무 빨개서 마우스를 올려봤습니다.(나 좀 보라고 소리 없이 아우성치는 중)
layout_width와 layout_height를 설정하라는 것 같습니다.

아까처럼 몇 자 입력하니 아래 예시가 나오네요.
매우 편합니다.

layout_width와 layout_height를 선언해줍니다.

이제 width와 height를 마저 써줍니다.
match_parent=부모 객체의 크기와 동일하게 설정.
wrap_comtent=자식 컴포넌트 크기에 맞춰서 설정한다.

이제 텍스트를 넣어보겠습니다.
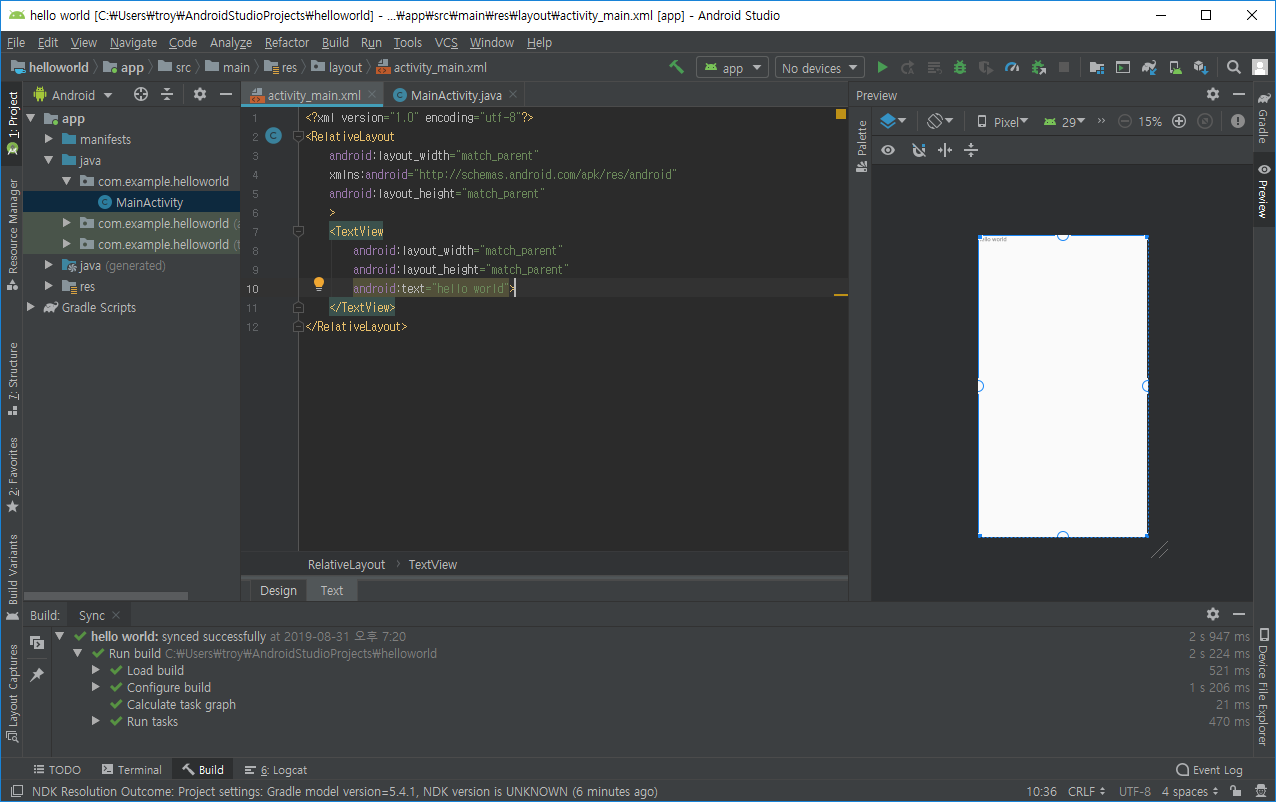
TextView를 추가해줍니다.

가로, 세로도 설정해줍니다.

태그도 닫아줍니다.

이제 텍스트를 추가하기 위해서 android:text="Hello World"를 추가합니다.
오른쪽에 대충 결과물이 보이는데 희미하게 hello world가 추가됩니다.

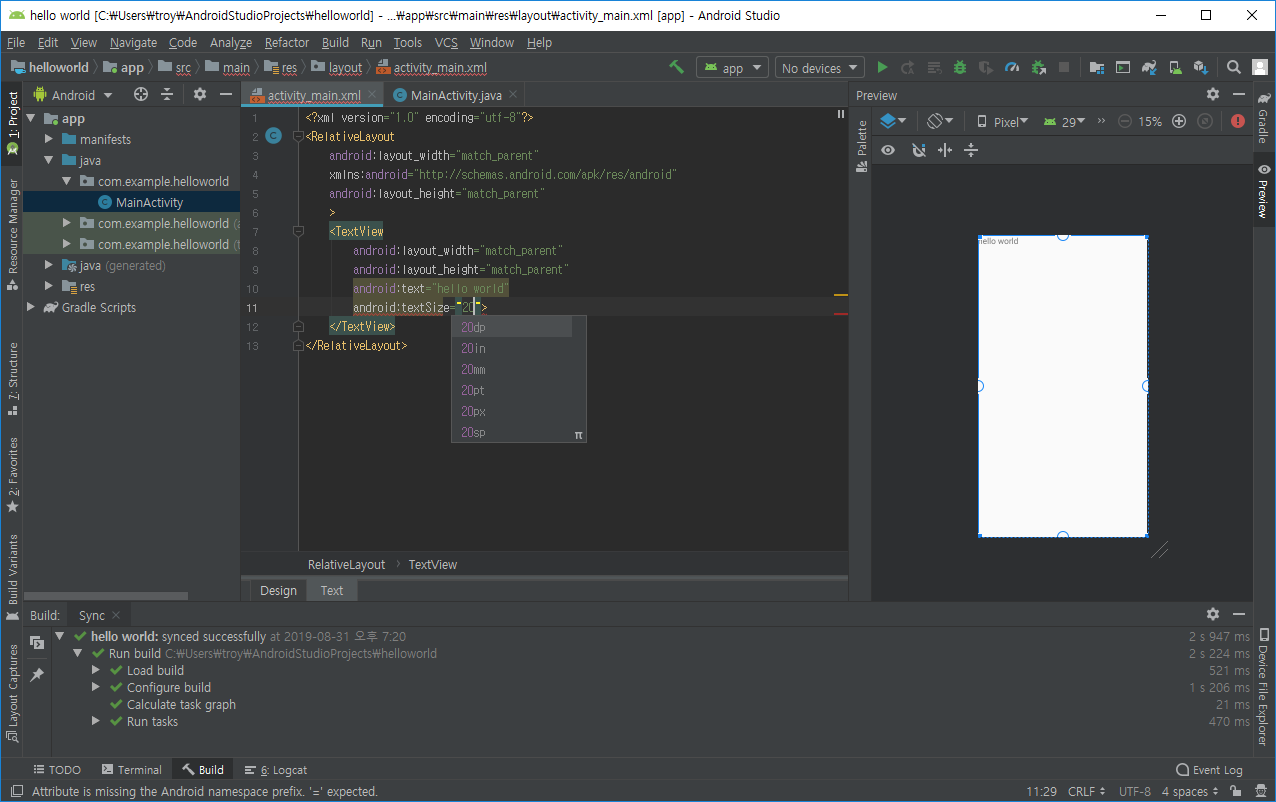
이제 희미하게 보이는 hello world가 잘 보이도록 글자의 크기를 조정하겠습니다.
android:textSize="20sp"로 하겠습니다.
(단위는 맘에 드는 걸로 하세요.)

size를 주니까 확실히 커지네요.
글자가 더 잘 보이도록 글자색을 설정하고 가운데로 가져와보겠습니다.
android:textColor="#2F3238"로 했습니다.(다른 색도 가능.)
android:gravity="center"를 입력하면 아래 사진처럼 가운데 hello world가 출력됩니다.

그럼 진짜로 핸드폰에서도 저렇게 나오는지 보겠습니다.
원래는 안드로이드 스튜디오에 가상머신이 있어서 가상 머신으로 확인하면 됩니다.
근데 AMD라고 안돌아가서 핸드폰을 연결하고 상단의 재생 표시(run)를 눌러줍니다.

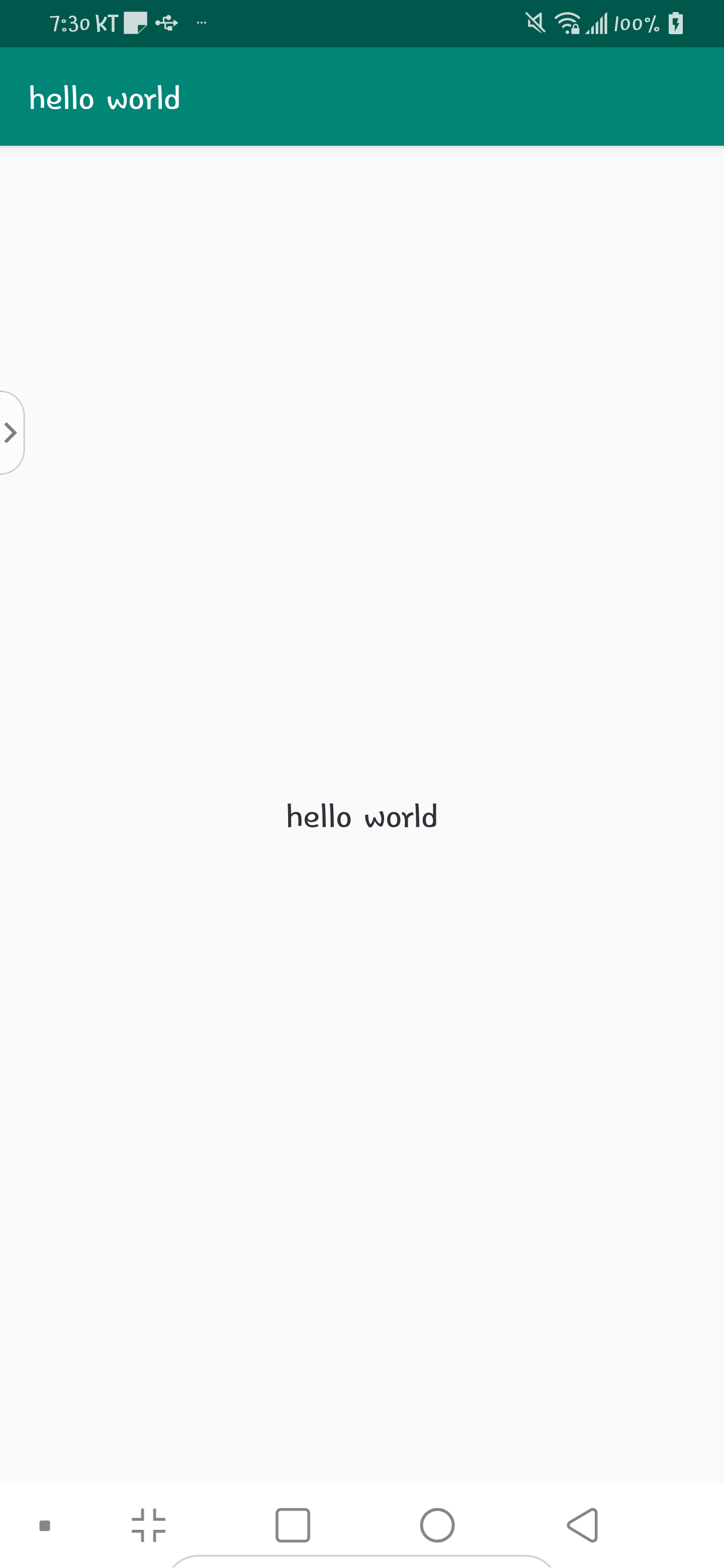
핸드폰으로 실행해보니 잘 나오네요.

그럼 이번에는 배경을 바꿔보겠습니다.
backgroun옵션을 넣어줍니다.
배경색상:#2F3238
글자색:#FFFFFF
글자크기:40sp로 설정했습니다.

핸드폰으로 실행하니 아래 사진처럼 나옵니다.
역시 글자가 큰게 더 이쁘네요.
