Javascript 이미지 DataURL 변환
- 프로그래밍/웹사이트
- 2020. 4. 21.
250x250
Javascript 이미지 DataURL변환
안녕하세요.
오늘은 JavaScript로 이미지를 DataURL로 변환해보겠습니다.
- 자바스크립트 코드.
- 결과.
자바스크립트 코드.
처음에는 이 코드를 사용했는데 코드에는 별 문제가 없어보였는데 제가 원하는 결과를 출력해주지는 않았습니다.
캔버스에 못그리는건가..?
(source라는 id를 가진 요소가 있어야함.)
function getBase64Image() {
var c = document.createElement('canvas');
var img = document.getElementById('source');
c.height = img.naturalHeight;
c.width = img.naturalWidth;
var ctx = c.getContext('2d');
ctx.drawImage(imgg, 0, 0, c.width, c.height);
var base64String = c.toDataURL();
console.log(base64String);
}그래서 한참 수정해보다가 스택 오버플로우에서 아래의 코드를 발견했습니다.
toDataURL의 인자로 원하는 링크를 주면 dataUrl로 dataURL을 뱉어내는 코드입니다.
function toDataURL(url, callback) {
var xhr = new XMLHttpRequest();
xhr.onload = function() {
var reader = new FileReader();
reader.onloadend = function() {
callback(reader.result);
}
reader.readAsDataURL(xhr.response);
};
xhr.open('GET', url);
xhr.responseType = 'blob';
xhr.send();
}
toDataURL('https://www.gravatar.com/avatar/d50c83cc0c6523b4d3f6085295c953e0', function(dataUrl) {
console.log('RESULT:', dataUrl)
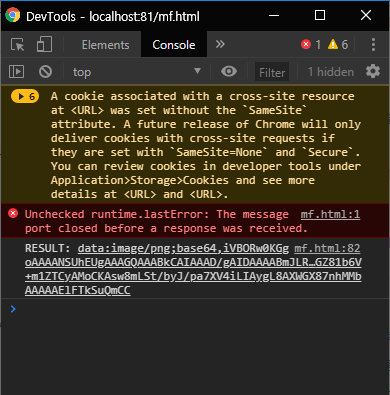
})결과.
위 코드의 매개변수로 QR코드를 생성하는 URL을 넣어서 사용해보았습니다.
성공적으로 DataURL이 나옵니다.

생성된 DataURL을 클릭해보니 이미지가 제대로 나오는 것을 확인할 수 있었습니다.