유니티 슬라이더를 이용해 Hp UI구현
- 프로그래밍/유니티
- 2022. 11. 15.
250x250
유니티 슬라이더를 이용해 HP UI구현.
안녕하세요.
오늘은 유니티에서 슬라이더 UI오브젝트를 이용해 간단한 HP를 만들어보겠습니다.
- UI구성.
- 실행결과.

UI구현.
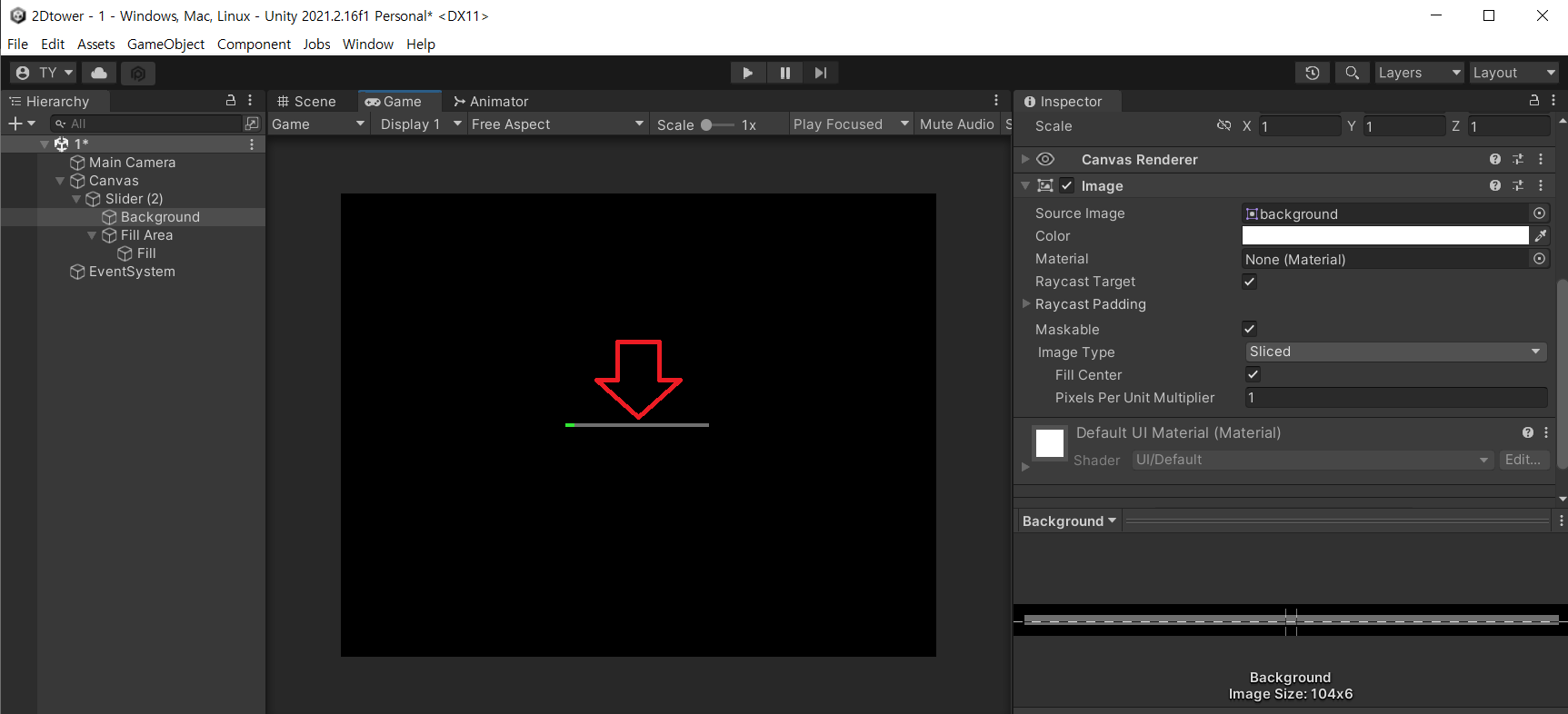
캔버스를 만들고 슬라이더 UI를 추가해주겠습니다.
아래 사진에 있는 슬라이더 UI는 SimplePixelUI를 이용했습니다.

여기서 Handle Slider Area는 Hp UI에 필요없기 때문에 제거합니다.
(그냥 손잡이입니다.)
배경색(Background Color)을 선택합니다.
저는 그냥 기본으로 되어있는 흰색으로 선택했습니다.

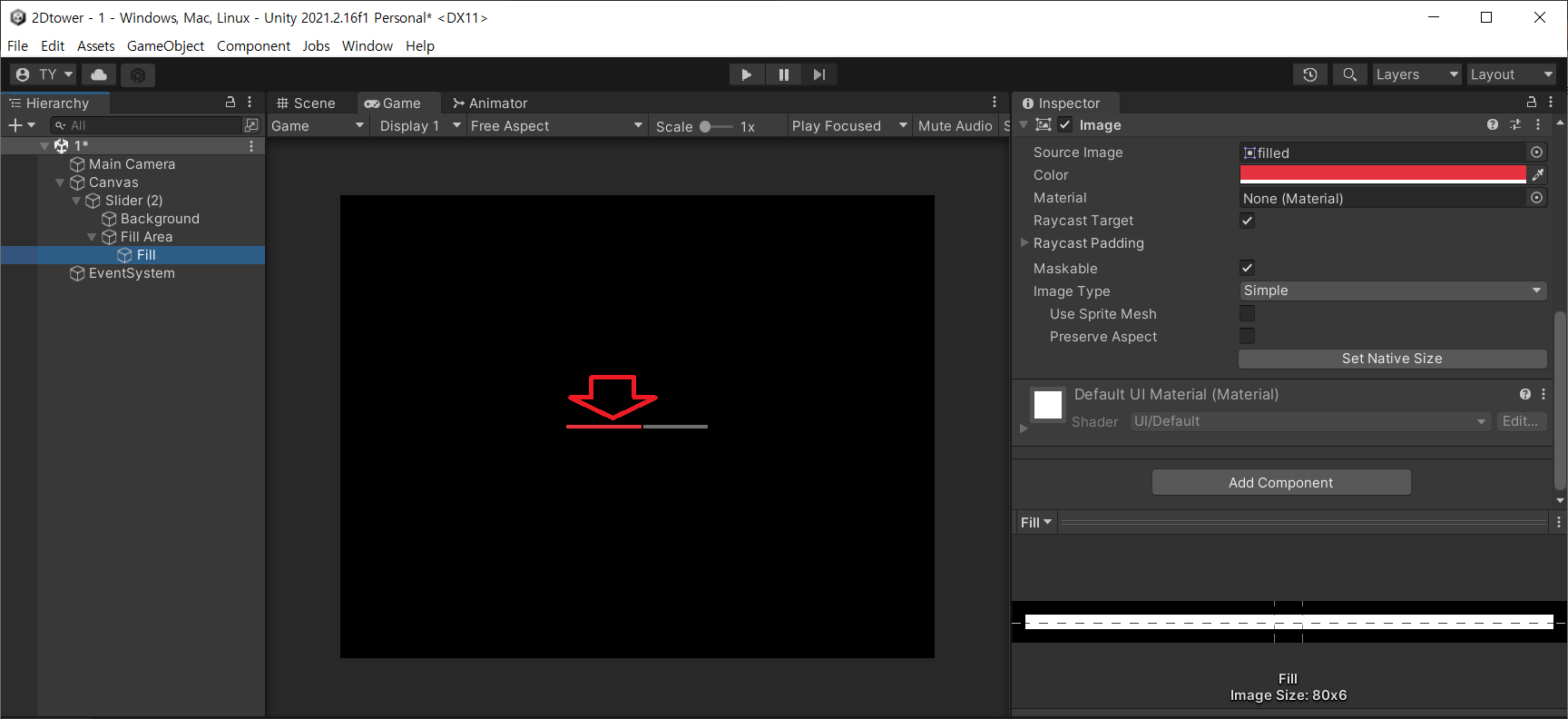
채워졌을때(Fill Color)의 색상을 선택합니다.
제목에 HP UI라고 작성했으니 빨간색으로 선택해주겠습니다.

원래 간단한 것이기 때문에 코드는 그냥 짧게 작성했습니다.
그냥 어떤 변수(0-1까지의 범위를 가진 Float형)의 값을 설정하고 그 값을 Slider에 설정해주는 역할을 가진 함수로 이루어져 있습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HPScript : MonoBehaviour
{
[Range(0, 1)] public float HP=0;
private Slider slider;
private void Start()
{
slider =gameObject.GetComponent<Slider>();
}
public void SetHp()
{
slider.value = HP;
}
}
/*
* FileNmae=HpScrip.cs
* this is Slider UI test Script**/실행결과
버튼을 따로 설정해서 Onclick 이벤트에 SetHp함수를 등록시켜서 사용했습니다.
아래 사진처럼 실행시킨 상태에서 HPScript의 HP값을 변경해줍니다.

그 후 버튼을 누르면 이렇게 변경된 값이 적용됩니다.

https://docs.unity3d.com/kr/2020.3/Manual/script-Slider.html