간단한 웹사이트 만들기 <강조>
- 프로그래밍/웹사이트
- 2019. 7. 30.
간단한 웹사이트 만들기<강조>
안녕하세요.
오늘은 html을 공부해보려고 합니다.
매우 기초적인 부분이라 간단하고 별거 없습니다.
- html문서 만들어보기
- 글에 강조 태그 적용해보기(<strong>, <u>)
1. 아무거나 입력했을 때
먼저 .html파일을 하나 만들고 아무 글이나 써보겠습니다.
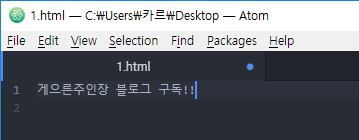
아톰 에디터를 이용해서 1.html이라는 파일에 아무 글이나 입력했습니다.
(크흠흠... 아무 글입니다. 게으른 주인장 블로그 구독!!!)

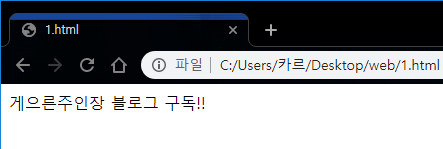
그럼 이 내용을 크롬으로 열어보겠습니다.(다른 브라우저로 열어도 됩니다.)
크롬으로 열어보니 주소창에는 1.html의 경로가 보입니다.
크롬의 화면에는 제가 1.html에 작성한 내용이 그대로 보이네요.

2. 강조(굵은 글씨)
그럼 이번에는 위의 html에 작성한 글을 강조(굵은 글씨) 해보겠습니다.
강조 역시 매우 간단합니다.
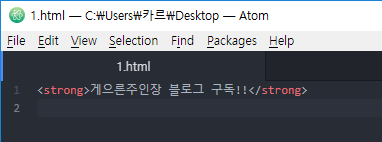
아래 사진처럼 강조할 글의 내용을 <strong> 태그로 감싸주시면 됩니다.
(ex) <strong> 강조할 글 내용 </strong>

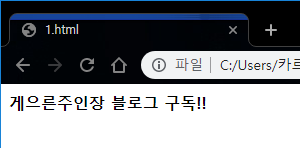
이제 크롬에서는 어떻게 보이는지 확인해보겠습니다.
글씨가 조금 더 두꺼워졌네요. ㅎㅎ

3. 강조 (밑줄)
이번에는 글에 밑줄을 쳐보겠습니다.
밑줄 역시 매우 간단합니다.
아래 사진처럼 밑줄 칠 부분의 내용을 <u> 태그로 감싸주시면 됩니다.
(ex) <u> 밑줄 칠 내용 </u>

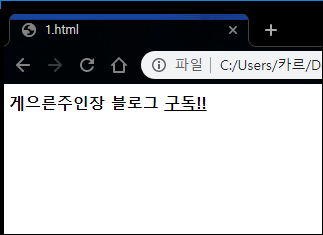
이제 크롬으로 1.html문서를 열어서 확인해 보겠습니다.
제가 <u> 태그로 감싸준 부분이 밑줄 쳐진 것을 확인할 수 있었습니다.