html태그 <줄바꿈, 단락>
- 프로그래밍/웹사이트
- 2019. 7. 31.
html태그 <줄 바꿈>
안녕하세요.
오늘은 html을 공부하면서 알게 된 내용을 적어보려고 합니다.
html에서 줄 바꿈을 위한 태그입니다.
- 닫지 않는 태그
- 단락(paragraph)을 표현하는 태그
1. 닫지 않는 태그(줄 바꿈)
보통 대부분의 태그는 <strong>이런식으로 열고 </strong>이렇게 닫습니다.
하지만 이번 태그는 닫지 않아도 되는 태그중에 하나입니다.
역할은 줄 바꿈입니다.
줄 바꿈을 해줄 부분에 <br> 태그를 넣어주시면 됩니다.
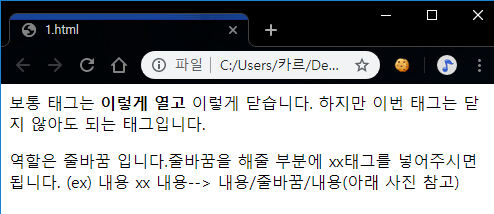
(ex) 내용<br>내용--> 내용/줄바꿈/내용(아래 사진 참고)

글로 설명하려니 힘드네요.
위의 html을 크롬으로 들어가 보겠습니다.
아래 사진처럼 줄바꿈이 됩니다.

2. 단락(paragraph)을 표현하는 태그
단락을 표현하기 위해 사용할 태그는 <p> 태그입니다.
이 태그는 위의 <br>태그와는 달리 열고 닫아줘야 합니다.
(ex)<p>내용</p>가 되는 것이죠.
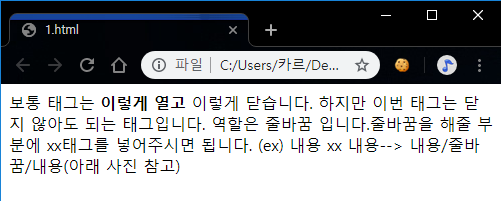
※2-1. <p>태그를 사용하지 않았을 때 html 문서 내용
(참고로 html문서에서 enter키로 줄 바꿈을 해도 웹브라우저로 봤을 때는 적용 안됩니다.)

아래 사진처럼요. ㅎㅎ

※2-2. <p> 태그를 사용했을 때
이번엔 단락을 나누는 <p>태그를 사용해보겠습니다.

<p>태그를 사용한 html 문서를 웹브라우저로 봤을 때 단락이 나누어진 것을 확인할 수 있습니다.