깃허브로 무료 웹사이트 만들기
- 프로그래밍/웹사이트
- 2019. 8. 22.
깃허브로 무료 웹사이트 만들기
오늘은 깃허브로 무료 웹사이트를 만들어보겠습니다.
- 1. 깃허브 아이디 만들기
- 2. 깃허브 무료 웹사이트

1. 깃허브 아이디 만들기
깃허브 회원가입은 아래 글을 참고해서 하시면 됩니다.
깃허브(github) 회원가입
깃허브 회원가입 안녕하세요. 오늘은 깃허브(github)회원가입을 하는 방법을 알려드리도록 하겠습니다. https://github.com/ 먼저 위의 사이트로 들어가주세요. 사이트로 들어가면 오른쪽 상단에서 sign up을 눌러..
intunknown.tistory.com
회원가입이 되셨다면 이제 무료 웹사이트를 만들어보겠습니다.
2. 깃허브 무료 웹사이트
먼저 github 사이트로 들어가주세요.
Build software better, together
GitHub is where people build software. More than 40 million people use GitHub to discover, fork, and contribute to over 100 million projects.
github.com
웹사이트에 들어가면 아래사진처럼 보일겁니다.
new를 눌러서 새로운 저장소를 만들어주세요.

1. repository name = 원하는 이름으로 설정.
2. public으로 설정(비공개는 유료입니다.)
3. Initialize this repository with a README 체크

이제 create repository를 눌러서 저장소를 생성해주세요.

이제 html 파일을 업로드 하겠습니다.
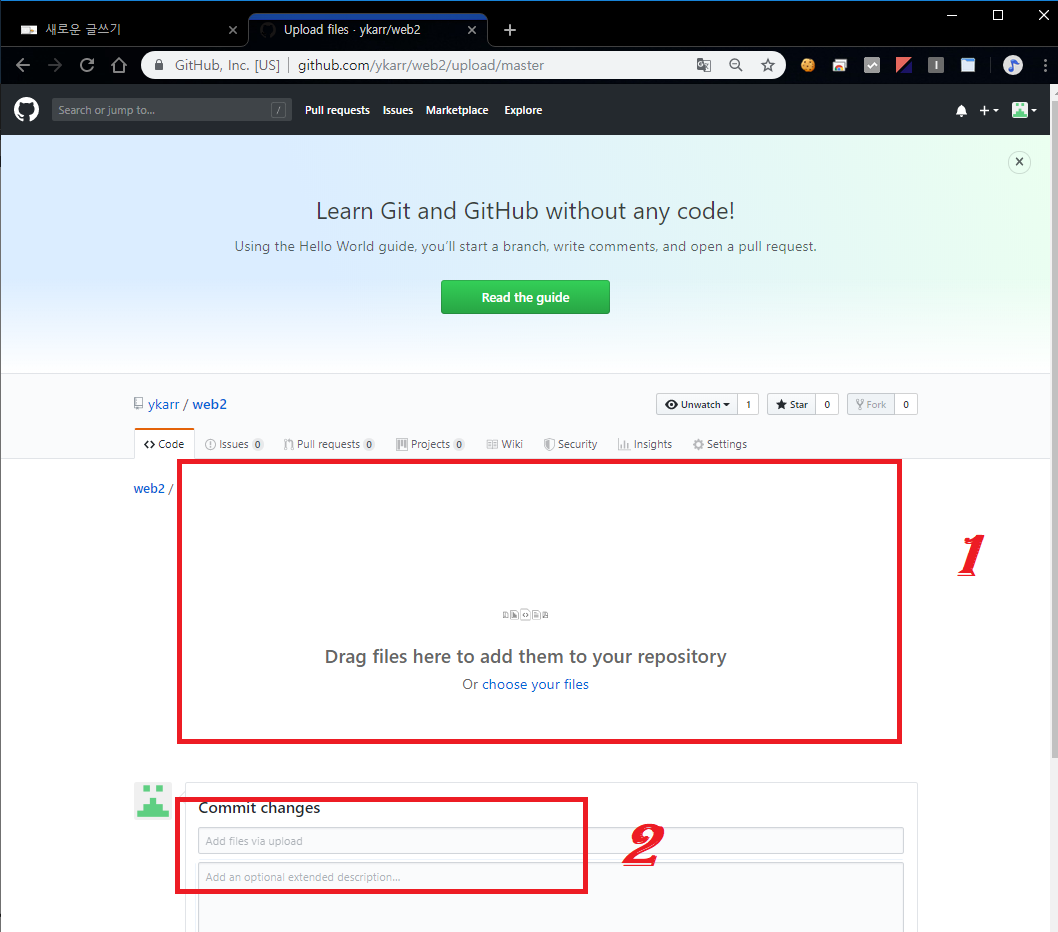
upload files를 눌러주세요.

이제 html파일 등을 1번에 드래그 해서 넣어주고 2번에 변경된 내용을 적어주세요.
그 후 commit changes를 눌러서 업로드해주세요.

이제 거의 다 되었습니다.
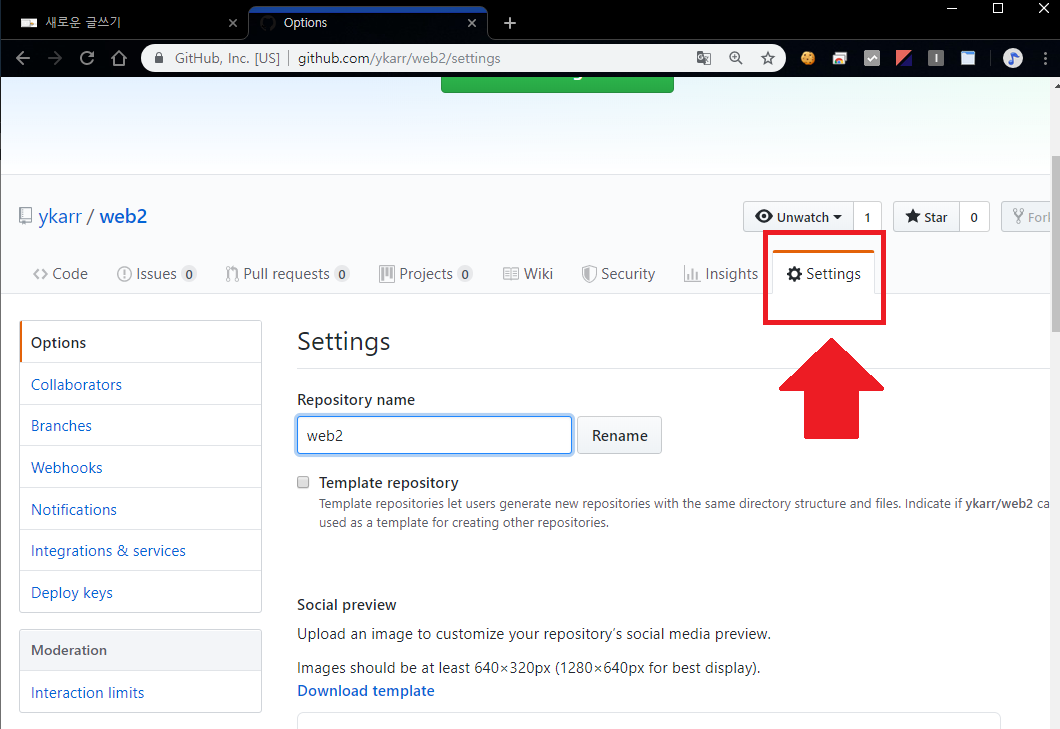
settings로 들어가주세요.

위의 저 화면에서 내려보세요.
github pages가 보일겁니다.
아래 사진처럼 master branch로 바꿔주세요.

이렇게 해서 웹사이트를 서비스할 수 있게 되었습니다.
https://ykarr.github.io/저장소명/이네요.
이제 https://아이디.github.io/저장소명/파일이름.html을 검색하면 아래 사진처럼 성공적으로 됩니다.
