javascript 팝업창 alert(), prompt(), confirm()
- 프로그래밍/웹사이트
- 2020. 4. 24.
250x250
javascript 팝업창 alert(), prompt(), confirm().
안녕하세요.
오늘은 자바스크립트로 팝업창을 띄워볼겁니다.
제목에도 써놓았지만 alert(), prompt(), confirm()이 세 가지 함수를 이용해보겠습니다.
- 3가지 함수를 사용한 예제 코드.
- 간단한 코드 설명.
- 실행 결과.
3가지 함수를 사용한 예제 코드.
코드는 아래와 같습니다.
<script type="text/javascript">
function st() {
alert("이름을 입력하세요.");
var uname = prompt("이곳에 입력" + "");
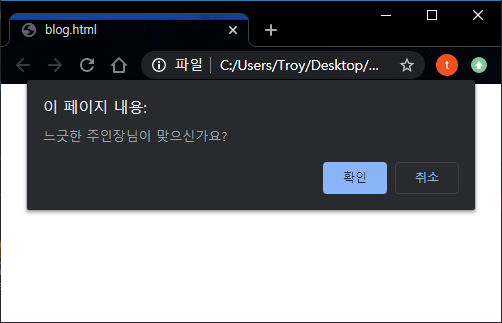
var truefalse = confirm(uname + "님이 맞으신가요?");
if (truefalse) {
alert(uname + "님 환영합니다.");
} else {
st();
}
}
</script>
간단한 코드 설명.
alert()은 경고창을 띄워주는 함수입니다.
prompt는 사용자에게 입력값을 받을 수 있게 해주는 함수입니다.
confirm은 확인 또는 취소창을 사용해야 할 때 사용하는 함수입니다.
실행 결과.
위의 팝업창 예제 코드를 실행한 결과입니다.
해당 코드를 입력한 html 파일을 열고 f12를 눌러 개발자 도구를 열어줍니다.

개발자 도구에서 함수를 실행합니다.
-->st();
alert창이 성공적으로 출력됩니다.

일단 아무거나 입력하고 확인을 눌러줍니다.
(이 부분이 prompt())

입력한 이름이 맞냐고 물어옵니다.
취소를 눌러보겠습니다.
(이부분이 true false)
제가 취소를 선택해서 다시 제가 만든 st()함수를 불러왔습니다.

이번엔 확인을 눌러보겠습니다.

환영한다는 메시지가 출력됩니다.
