HTML 문서의 구조
- 프로그래밍/웹사이트
- 2019. 8. 2.
250x250
HTML 문서의 구조
안녕하세요.
오늘은 html문서의 구조를 올려보려고 합니다.
- html 파일 만들기
- html 구조 완성하기
1. html 파일 만들기
html 파일을 만들어주세요.
내용은 아직 없어도 됩니다.

2. HTML 구조 완성하기.
하나하나 설명하면서 추가해보겠습니다.
순서는 상관 없습니다.
2-1. HTML 문서인지 알려주기.
<!DOCTYPE html>
이 웹페이지가 html로 만들어졌다는 의미로 문서의 시작에 추가해줍니다.
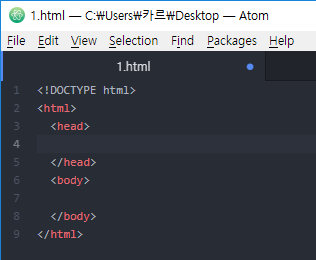
모든 걸 감싸줄 <html>태그도 써주세요.

2-2. 본문 나누기
본문 <body>태그를 사용하고 본문을 설명해주는 곳은 <head>태그로 해줍니다.
지금까지 한 내용을 보면 아래와 같습니다.

2-3. 브라우저에게 웹페이지를 저장한 방식 알려주기
웹페이지를 UTF-8 방식으로 만들었기 때문에 브라우저에게 알려줘야 합니다.
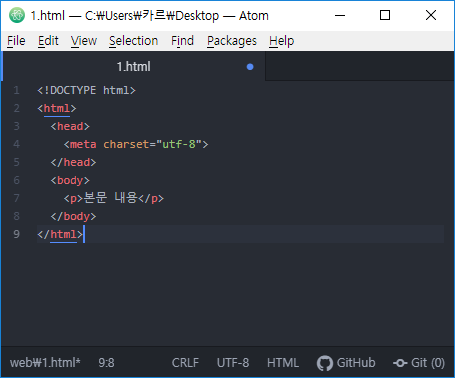
<meta charset="utf-8">태그를 작성해서 알려줍니다.(이 방식이 서로 일치하지 않으면 이상한 언어가 출력됩니다.)
지금까지 한 내용은 아래와 같습니다.

2-4. 타이틀 설정해주기
타이틀을 설정하는 방법은 간단합니다. <head>태그 안에 <title>태그를 넣어주시면 됩니다.
(ex) <title>타이틀입니다.</title>
아래 사진처럼 브라우저 탭에 타이틀로 설정한 문자가 출력됩니다.

3. 적용.
이번에는 이것들을 저번 글에서 했던 내용에 적용해보겠습니다.
코드는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<title>타이틀입니다.</title>
<meta charset="utf-8">
</head>
<body>
<p>
1.아톰 에디터 설치하기<br>
2.웹사이트 파이콘 적용하기<br>
3.html/css 테두리 색깔 변경<br>
4.간단한 웹사이트 만들기<br>
5.html태그
</p>
<ol>
<li>1.아톰 에디터 설치하기</li>
<li>웹사이트 파이콘 적용하기</li>
</ol>
<ol>
<li>html/css 테두리 색깔 변경</li>
<li>간단한 웹사이트 만들기</li>
<li>html태그</li>
</ol>
</body>
</html>이것을 브라우저로 들어갔을 때
(ㅎㅎ 사실 달라진 거 별로 없습니다. ㅋㅋ)
