HTML 태그 <li>
- 프로그래밍/웹사이트
- 2019. 8. 1.
250x250
HTML 태그 <li>
안녕하세요.
오늘은 html에 list를 추가해보려고 합니다.
- html 파일 만들기
- 태그의 부모(parent) 자식(child) 관계
- 리스트(list) 태그
1. html 파일 만들기
지금은 그냥 이렇게 확장자가 html이 되게 만들어주면 됩니다.
간단하죠?

2. 태그의 부모(parent) 자식(child)관계
html에서 둘러싼 태그와 둘러싸인 태그를 부모 자식 관계라고 합니다.
(ex)
<p> <<--부모 시작
<h2>제목<h2> <<--자식
</p> <<--부모 끝
이런 식으로 되어 있습니다.
이 부모 자식 관계는 필요에 따라서 달라질 수 있습니다.
물론 예외도 있습니다.
3. 리스트 태그
위에서 말한 예외에 해당한다.(고정 관계)
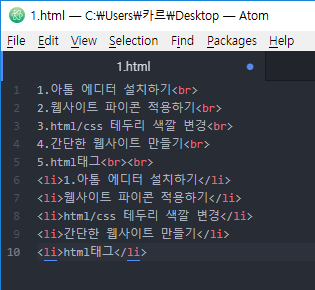
<li>태그로 내용을 감싸 보자(list->li)
(ex) <li>내용</li>

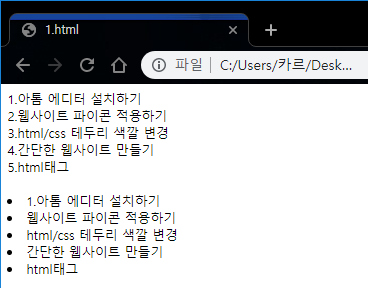
크롬으로 열어보면 리스트로 표현이 되는 것을 알 수 있습니다.

그런데 문제는 리스트에 경계가 표시되지 않는다는 점입니다.
이럴 때 사용하는 부모 태그가 몇 가지 있습니다.
3-1 <ul>태그
이렇게 <ul>태그를 사용해서 리스트를 구분해 줄 수 있습니다.
(ex)
<ul>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ul>

브라우저로 html문서를 열었을 때 리스트가 구분되는 것을 확인할 수 있습니다.

3-2 <ol>
순서가 표시되는 리스트는 <ol>태그를 사용해 만들 수 있습니다.
html문서를 아래와 같이 수정.
(ex)
<ol>
<li>내용</li>
<li>내용</li>
<li>내용</li>
</ol>

위의 html문서를 브라우저로 실행.
목록에 숫자가 생긴 것을 확인할 수 있습니다.
